You can now seamlessly integrate your events with your WIX website. Ensure you meet the prerequisites listed below and follow the outlined steps:
Prerequisites:
- Wix website created with the editor.
- Events Details API enabled (Access this feature on the Sticky Tickets website; click here for detailed instructions).
- Basic knowledge of 'nodejs' and database operations (a web developer can assist you with this).
Steps:
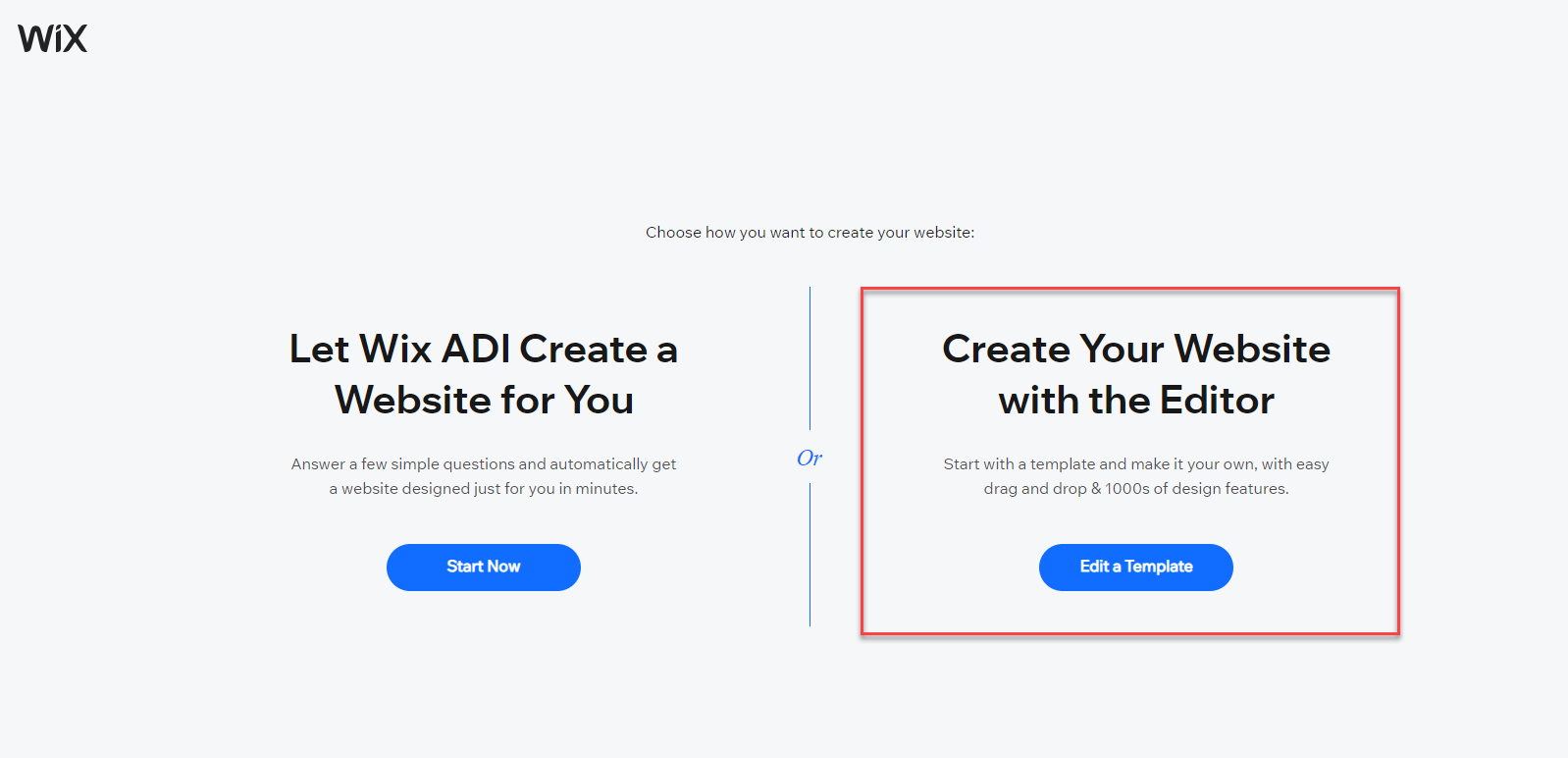
1. Begin by creating a website on Wix.

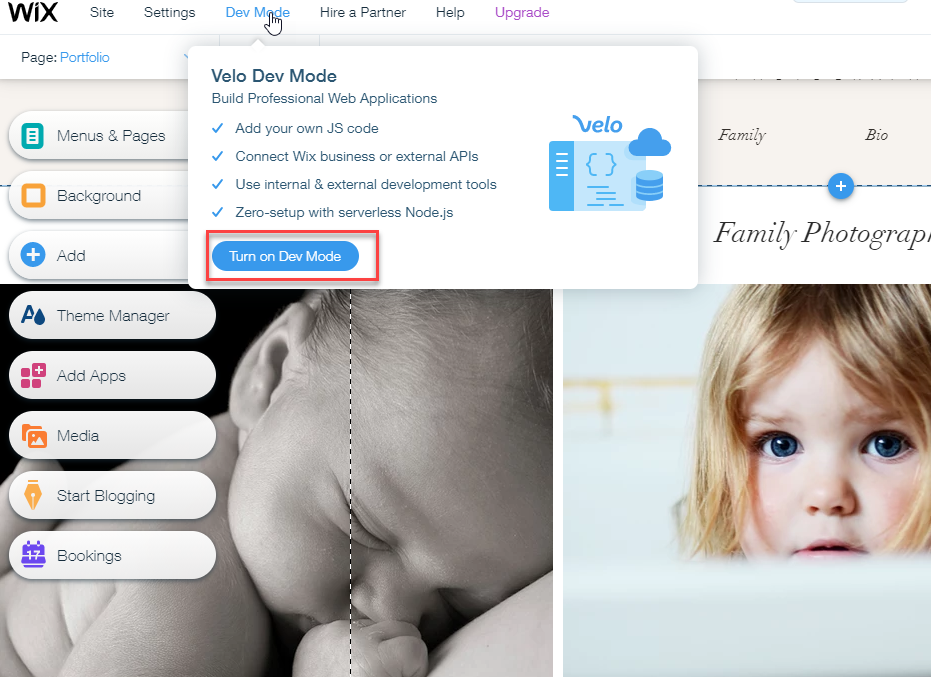
2. Once the Editor is ready, activate Dev Mode.

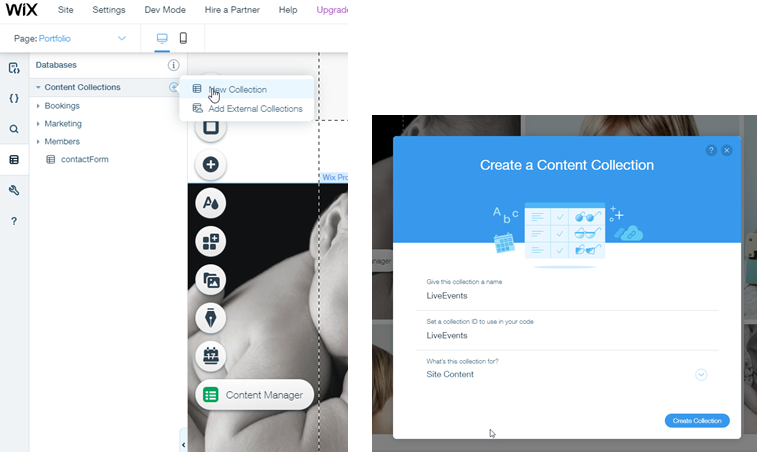
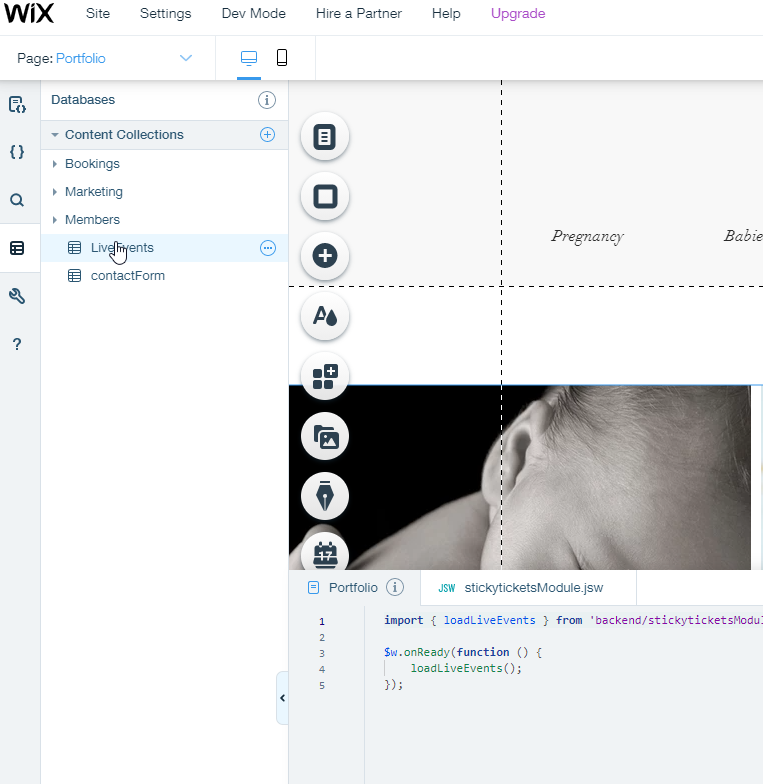
3. Add a New Collection and name it LiveEvents.

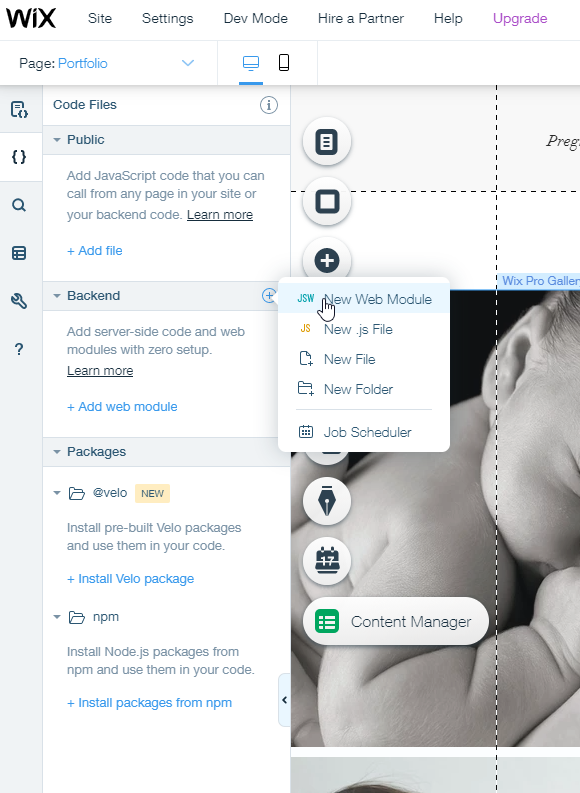
4. Introduce a new Web Module on the Backend, naming it stickyticketsModule.jsw

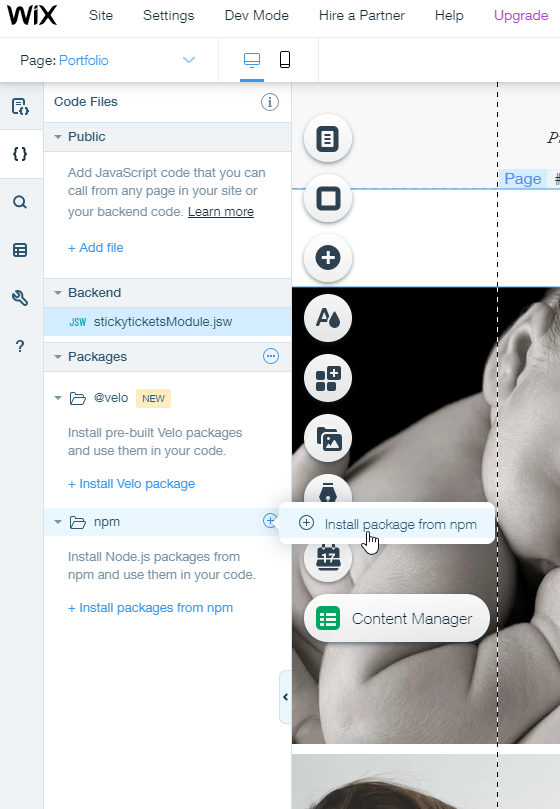
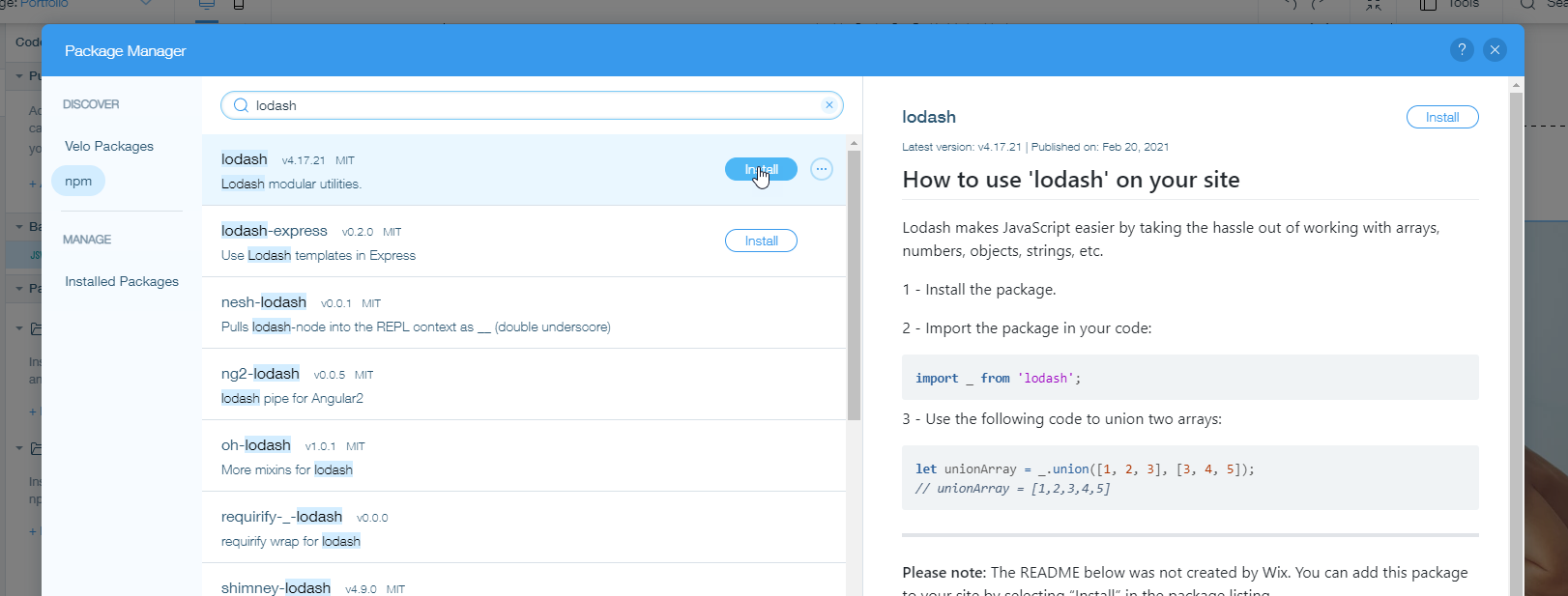
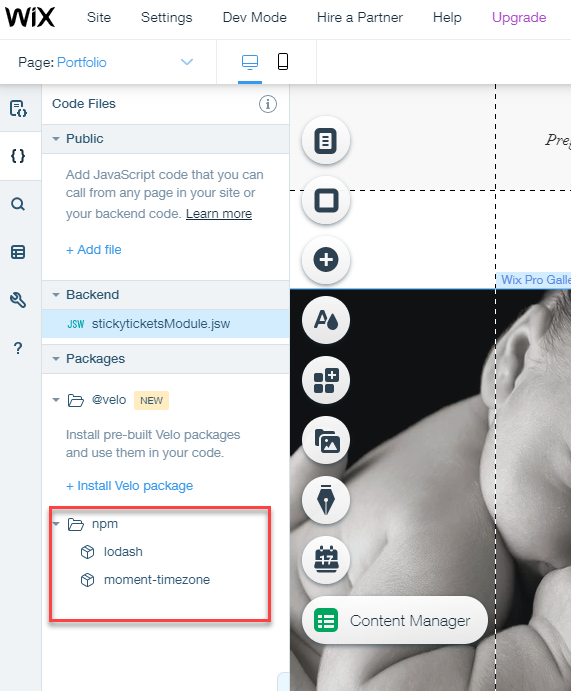
5. Add 'npm' packages, including lodash and moment-timezone.




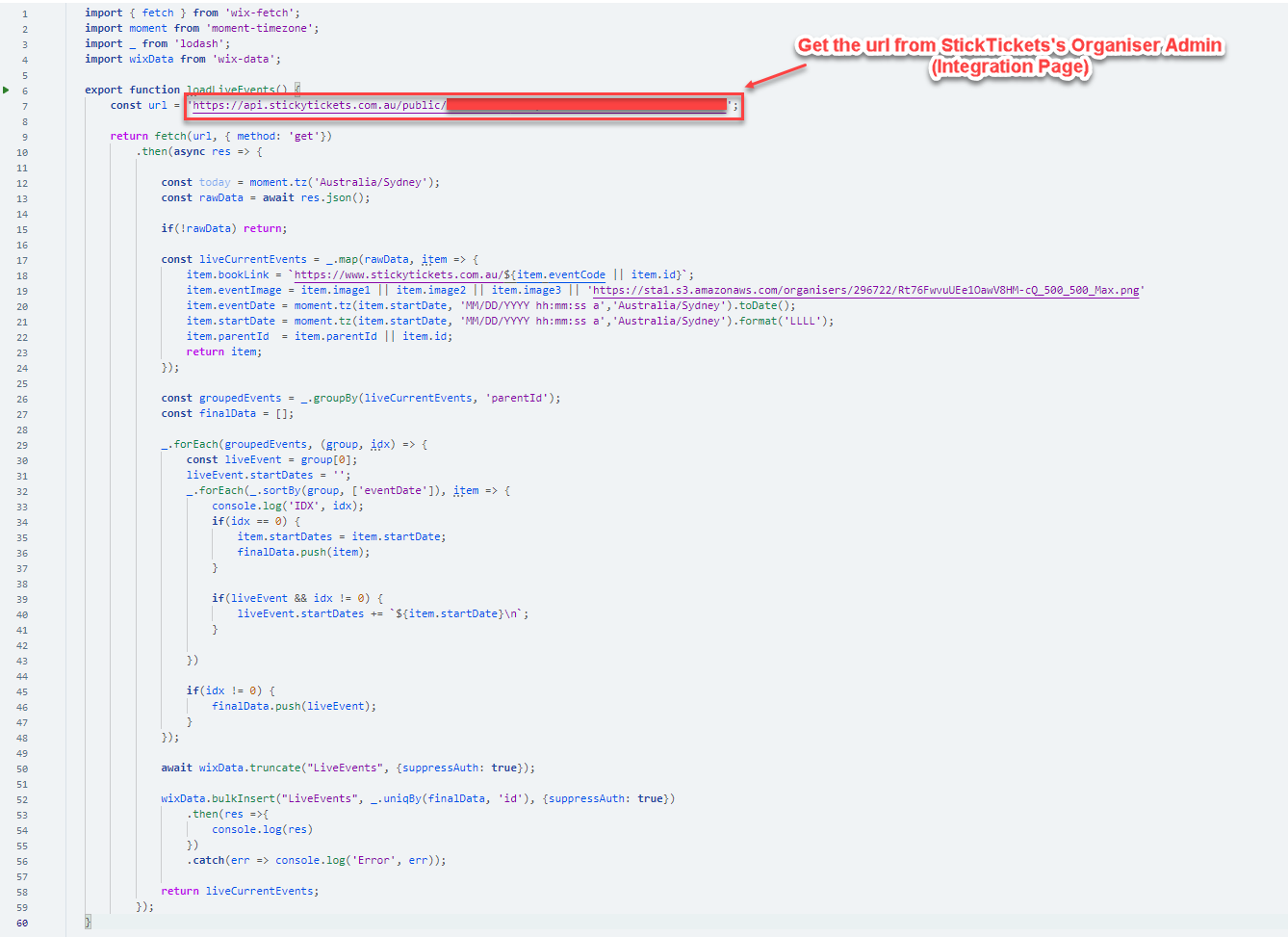
6. Copy the following code. Get the endpoint from organiser admin integration page.

import { fetch } from 'wix-fetch';
import moment from 'moment-timezone';
import _ from 'lodash';
import wixData from 'wix-data';
export function loadLiveEvents() {
const url = ‘';
return fetch(url, { method: 'get'})
.then(async res => {
const today = moment.tz('Australia/Sydney');
const rawData = await res.json();
if(!rawData) return;
const liveCurrentEvents = _.map(rawData, item => {
item.bookLink = `https://www.stickytickets.com.au/${item.eventCode || item.id}`;
item.eventImage = item.image1 || item.image2 || item.image3 || 'https://sta1.s3.amazonaws.com/organisers/296722/Rt76FwvuUEe1OawV8HM-cQ_500_500_Max.png'
item.eventDate = moment.tz(item.startDate, 'MM/DD/YYYY hh:mm:ss a','Australia/Sydney').toDate();
item.startDate = moment.tz(item.startDate, 'MM/DD/YYYY hh:mm:ss a','Australia/Sydney').format('LLLL');
item.parentId = item.parentId || item.id;
return item;
});
const groupedEvents = _.groupBy(liveCurrentEvents, 'parentId');
const finalData = [];
_.forEach(groupedEvents, (group, idx) => {
const liveEvent = group[0];
liveEvent.startDates = '';
_.forEach(_.sortBy(group, ['eventDate']), item => {
console.log('IDX', idx);
if(idx == 0) {
item.startDates = item.startDate;
finalData.push(item);
}
if(liveEvent && idx != 0) {
liveEvent.startDates += `${item.startDate}\n`;
}
})
if(idx != 0) {
finalData.push(liveEvent);
}
});
await wixData.truncate("LiveEvents", {suppressAuth: true});
wixData.bulkInsert("LiveEvents", _.uniqBy(finalData, 'id'), {suppressAuth: true})
.then(res =>{
console.log(res)
})
.catch(err => console.log('Error', err));
return liveCurrentEvents;
});
}
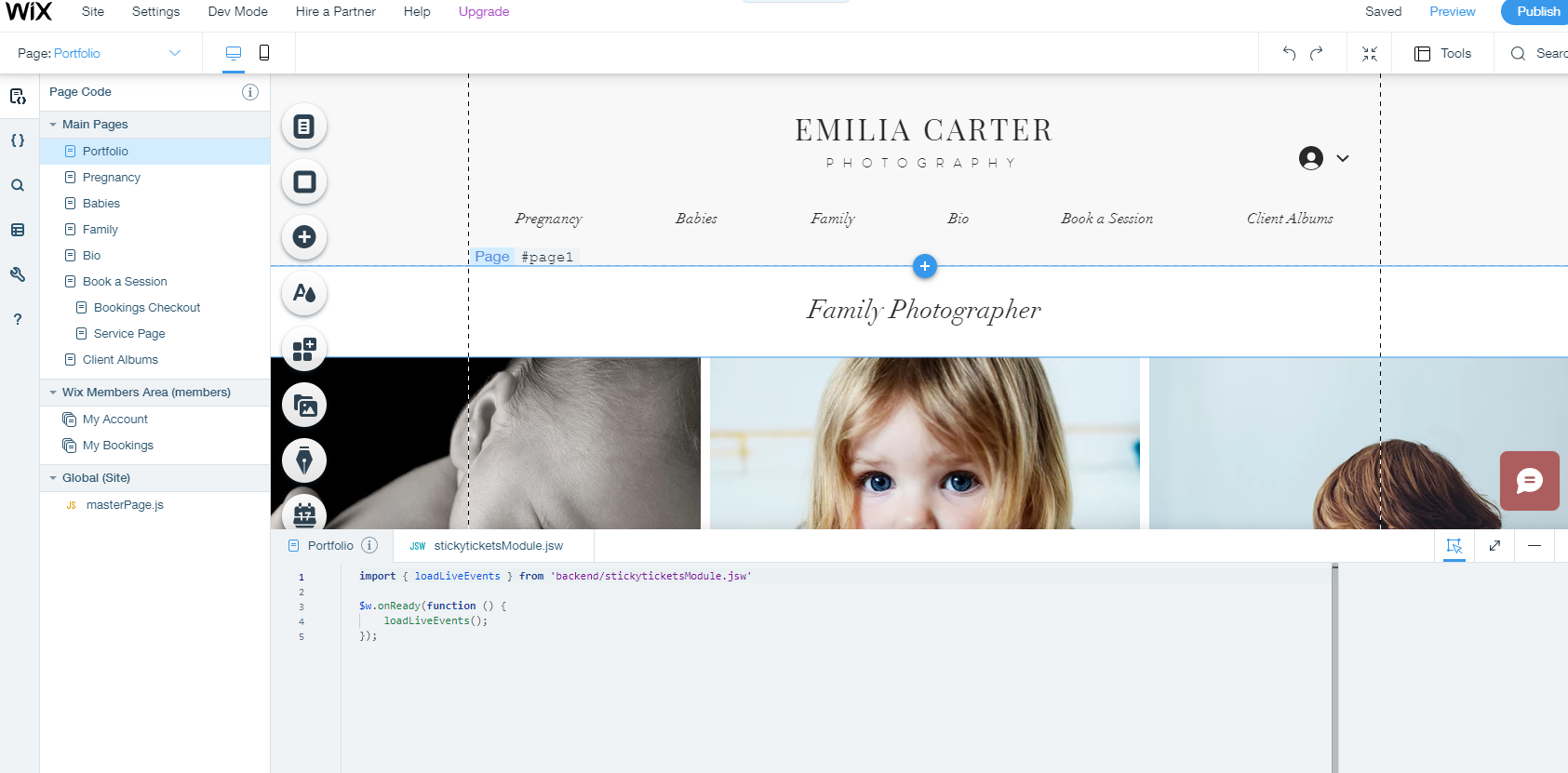
7. Edit one of the pages and add the following code

import { loadLiveEvents } from 'backend/stickyticketsModule.jsw'
$w.onReady(function () {
loadLiveEvents();
});
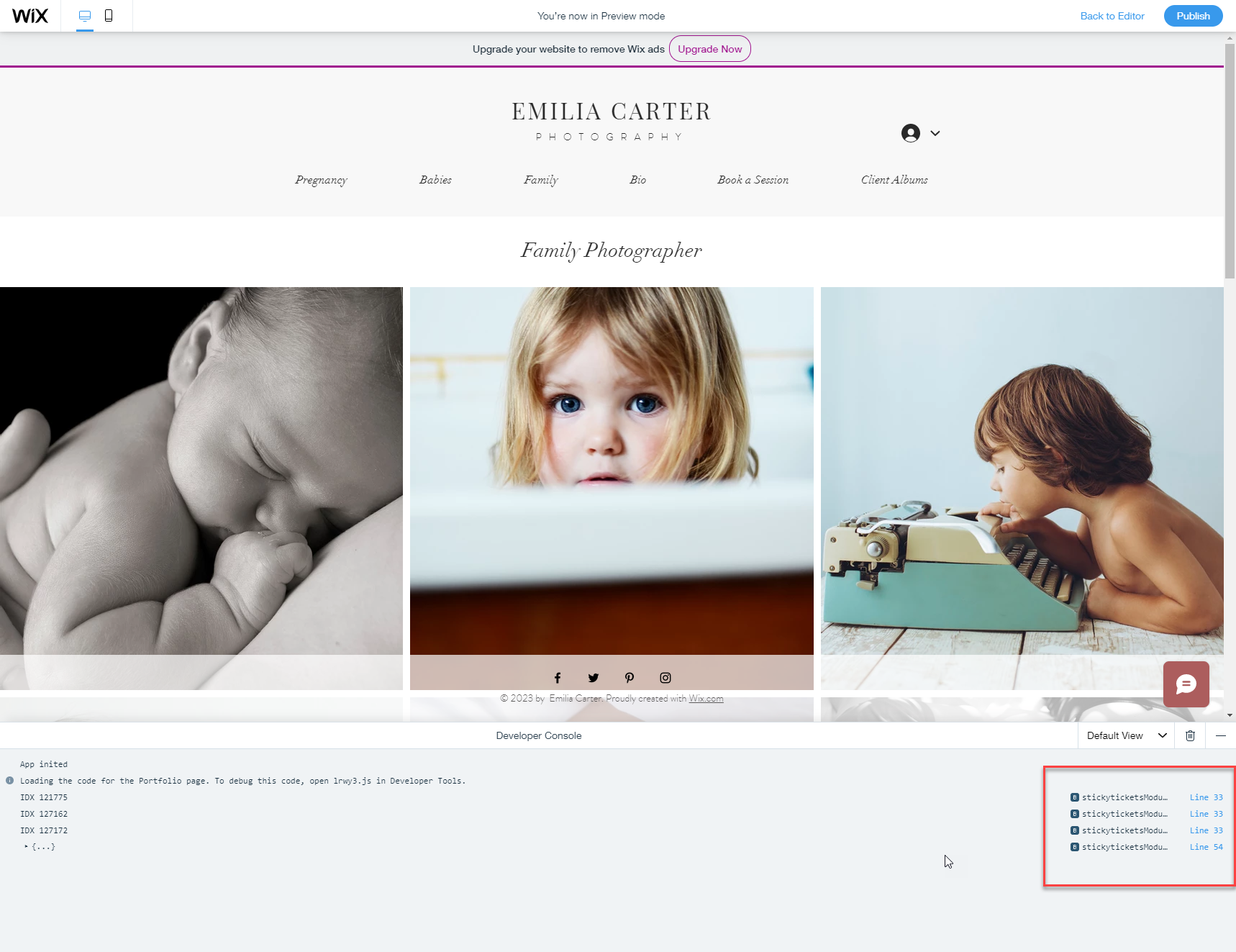
8. Save and preview the page. Once you see the logs from the console, we are good, and the code is working.

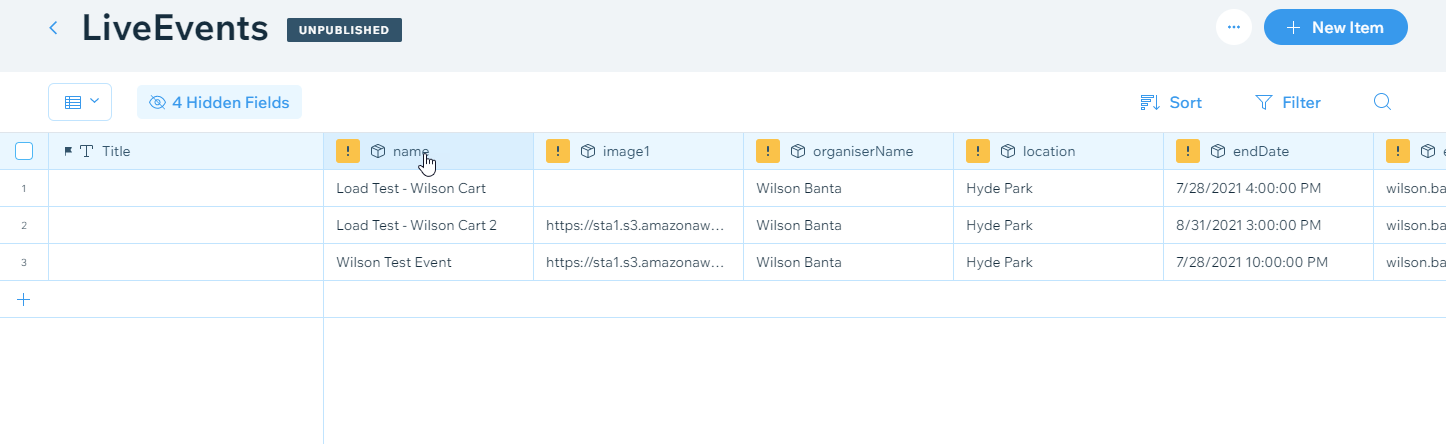
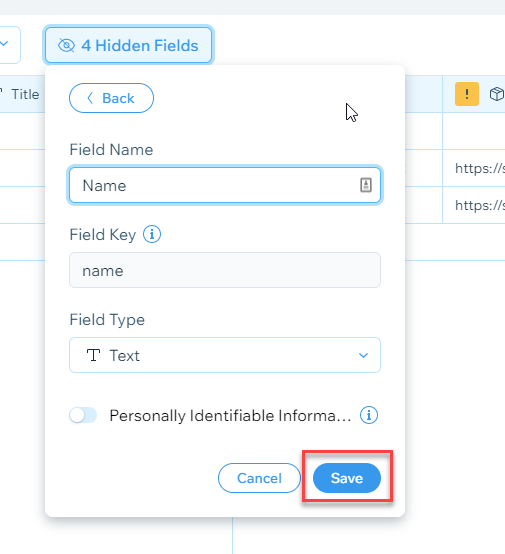
9. Configure the LiveEvents Collection

10. Click each row to modify the details

11. Click save once done

12. Check the following reference for mapping
Tables can't be imported directly. Please insert an image of your table which can be found here.
Field Name
Field Key
Field Type
Name
name
Text
Description
description
Rich Text
Locationaddress
locationAddress
Text
Startdate
startDates
Text
Eventimage
eventImage
Image
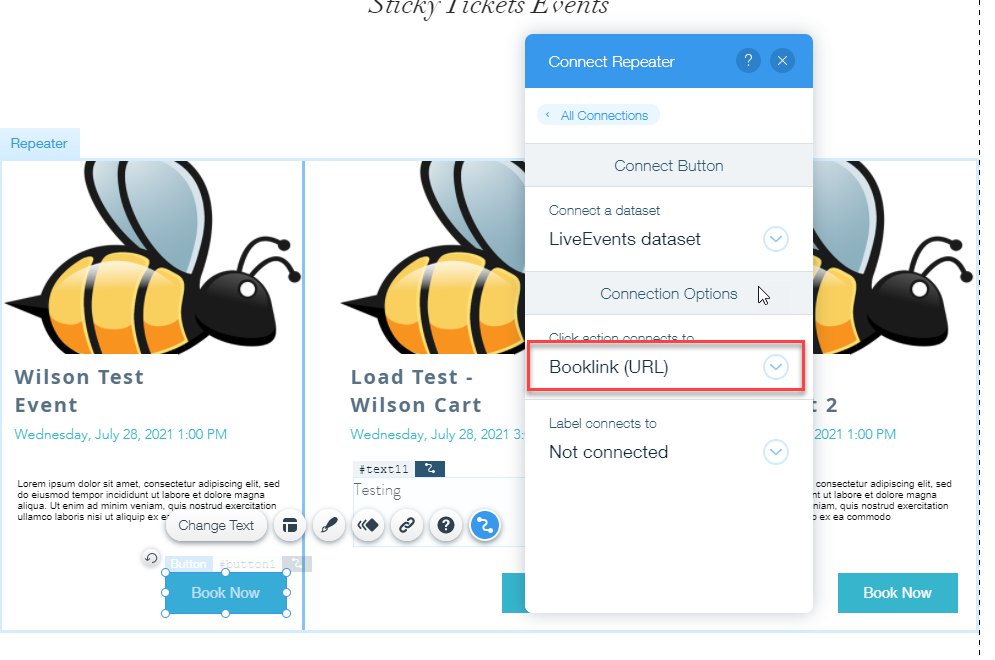
Booklink
bookLink
URL
Eventdate
eventDate
Date and Time
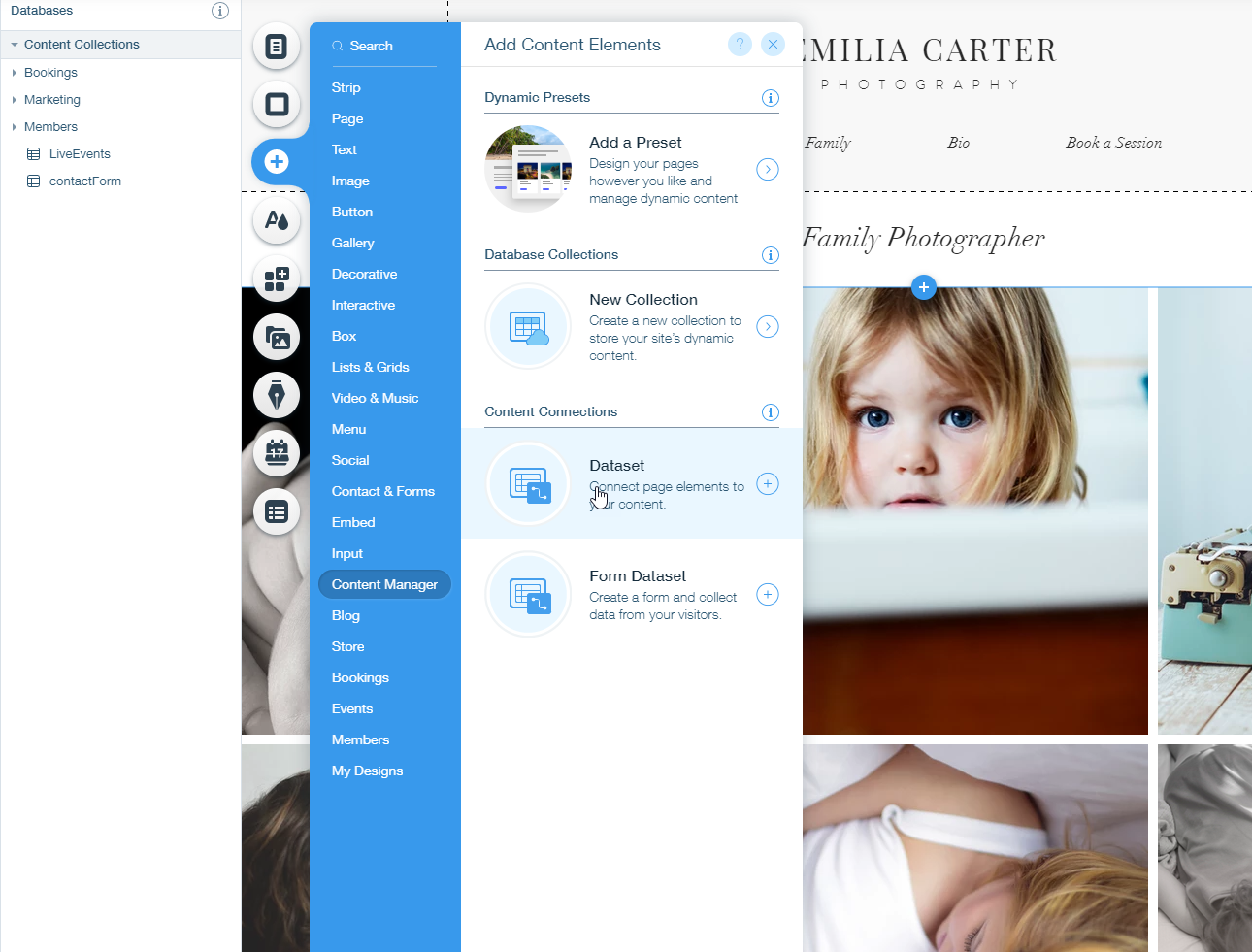
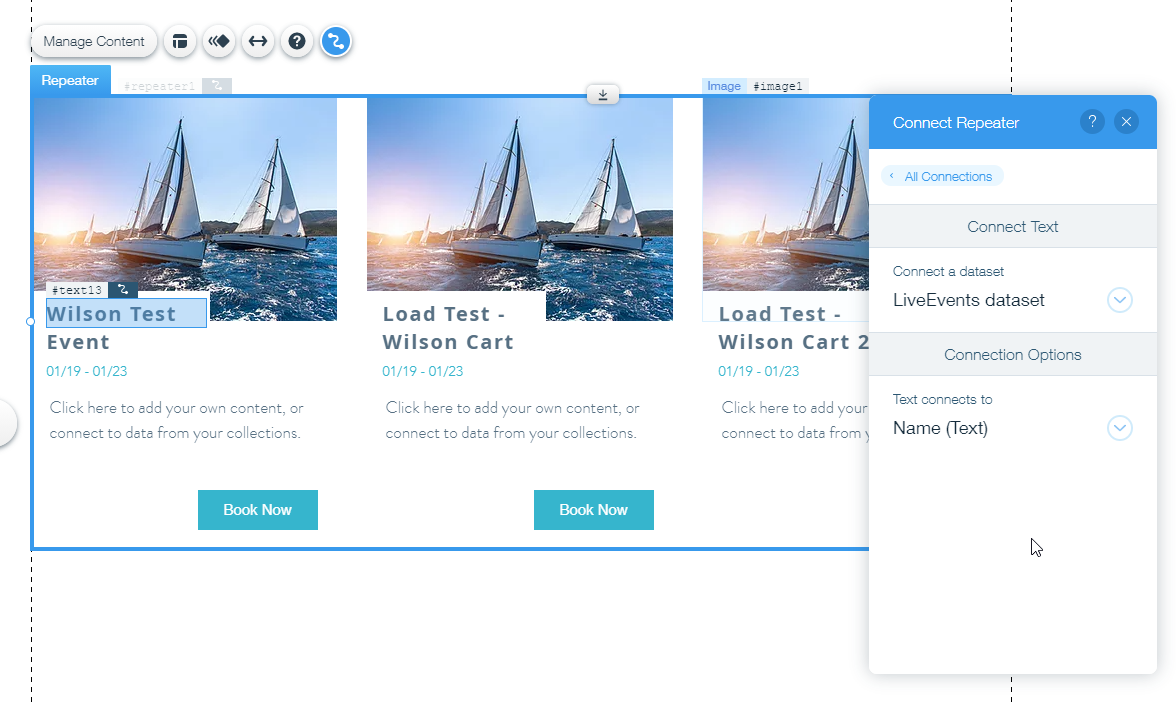
13. Go back to the editor and load the events to a repeater or data container that you want. For this example, we will use Repeater.
- Add a dataset

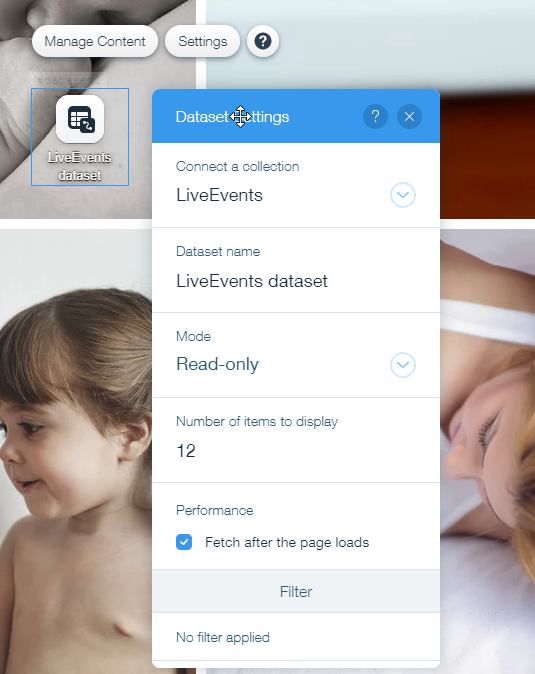
- Change the settings
- Connect a collection : LiveEvents
- Mode: Read-only
- Number of items to display: any number
- Performance: Fetch after the page loads
- Sort: EventDate (Old -> New)

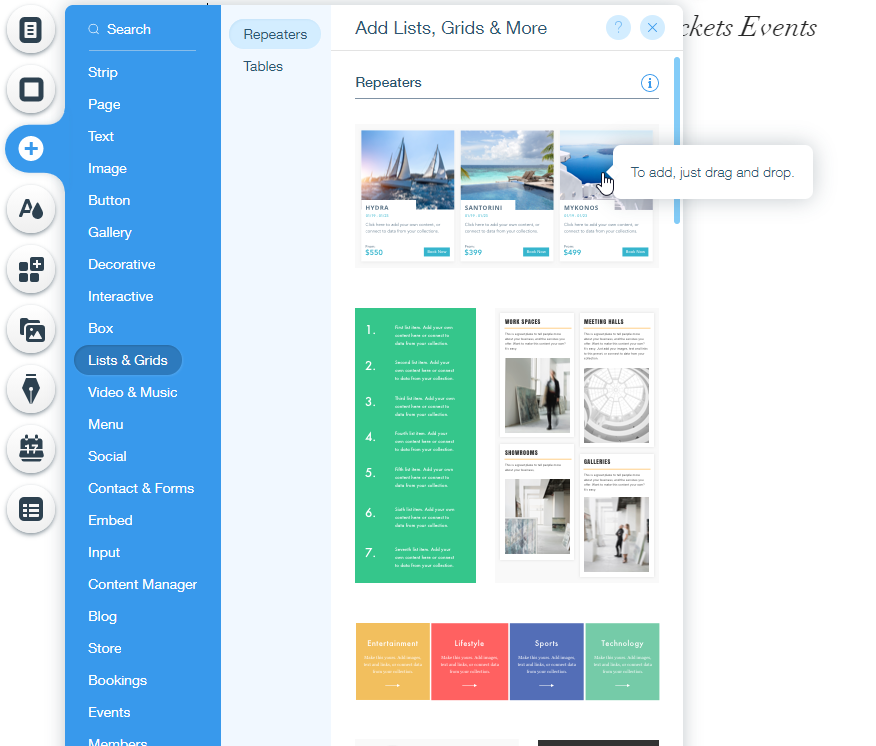
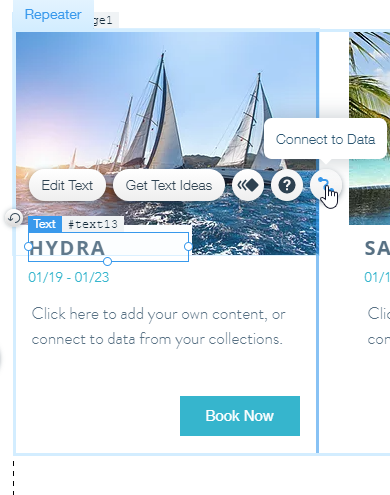
- Add Repeaters into the editor

- Set all the components of the repeater to the dataset


- Set the buttons / urls to your event page

- Once you are happy with the content and design, Save and Publish your site.