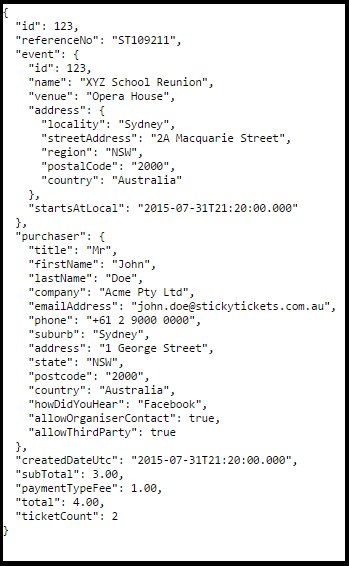
A webhook can be configured to provide real-time notifications of purchases to your application or website. When a purchase is made for one of your events on Sticky Tickets, we post the order information to a web address that you supply during the setup of a webhook. To utilise this information, you will need your developer to set up a process that listens and processes the information we send on your side.
To create a webhook follow these steps
- Login to your Sticky Tickets account
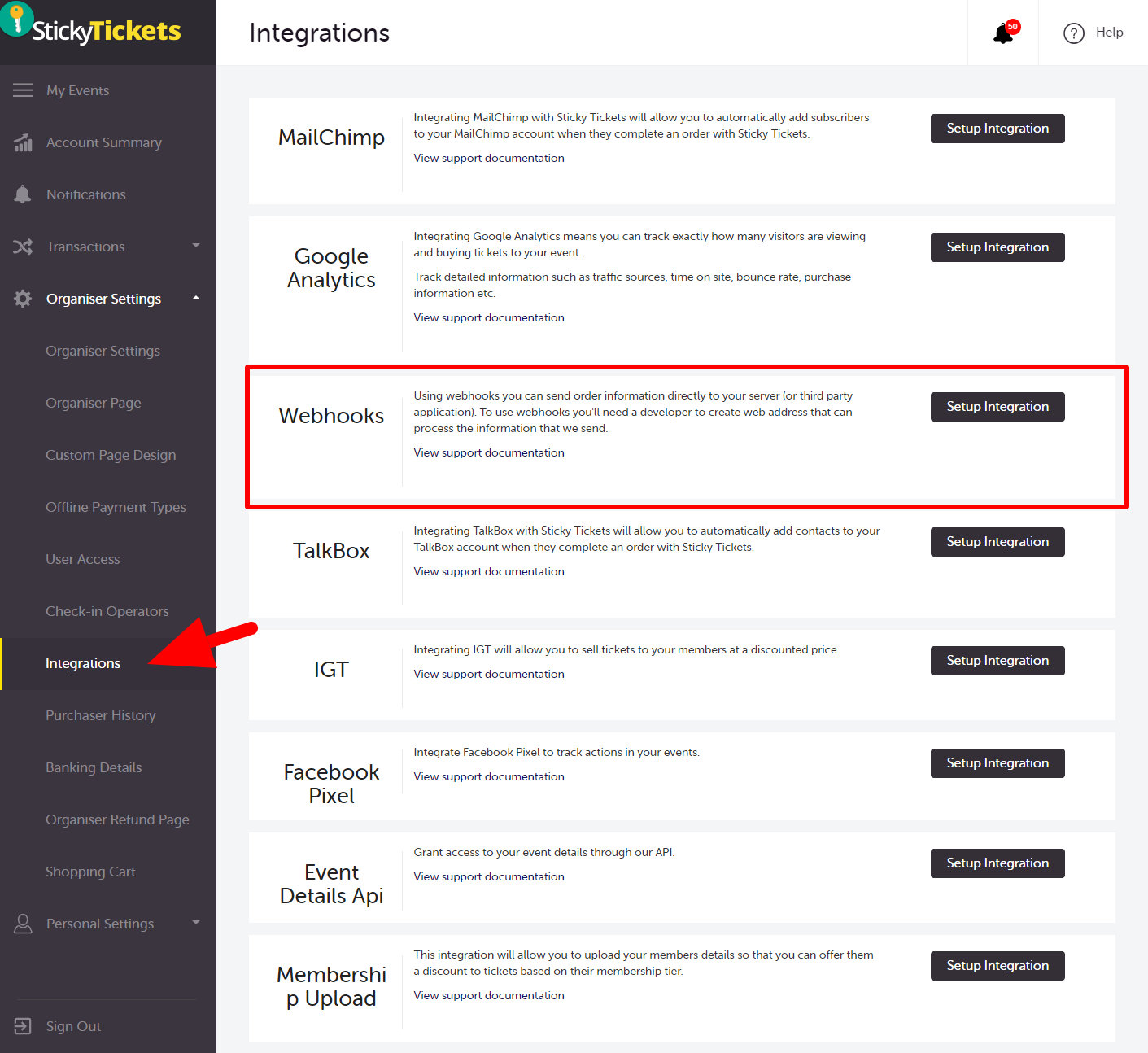
- Select Organiser Settings and select the Integrations tab

- Select Setup Integration
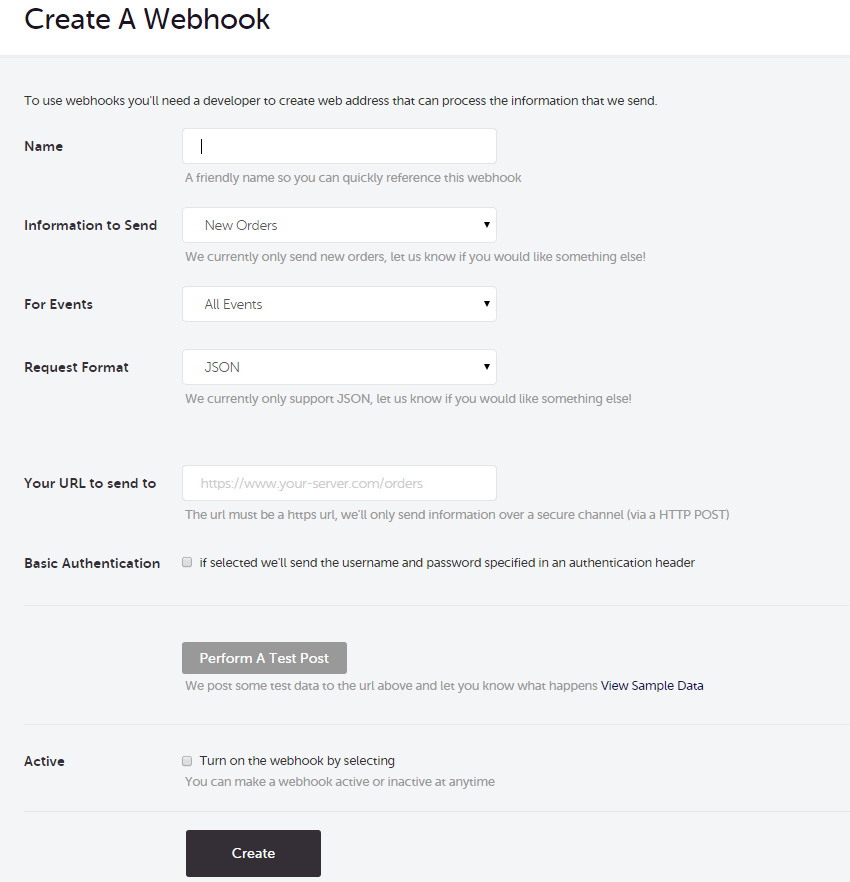
- Enter your webhook details and settings

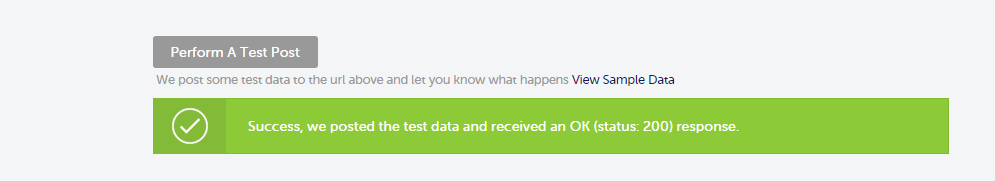
- Perform A Test Post and View Sample Data


- Turn on the webhook by selecting the tick box
- Select Create

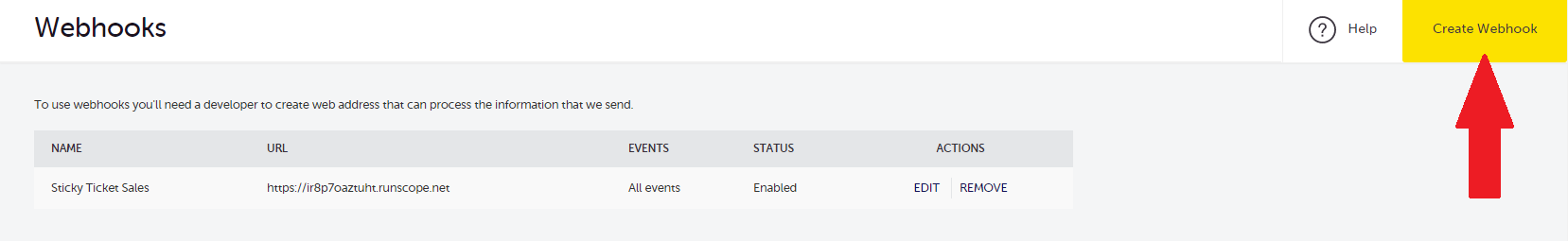
- View created webhooks or create another