To enhance the visual appeal and recognition of your event, we recommend adding a thumbnail image. As an organiser, you have two straightforward options to upload a thumbnail for your event:

First Option: Using the Event Description's Image Gallery
-
Log in to your account and open the event you're working on. Navigate to the event description section.
-
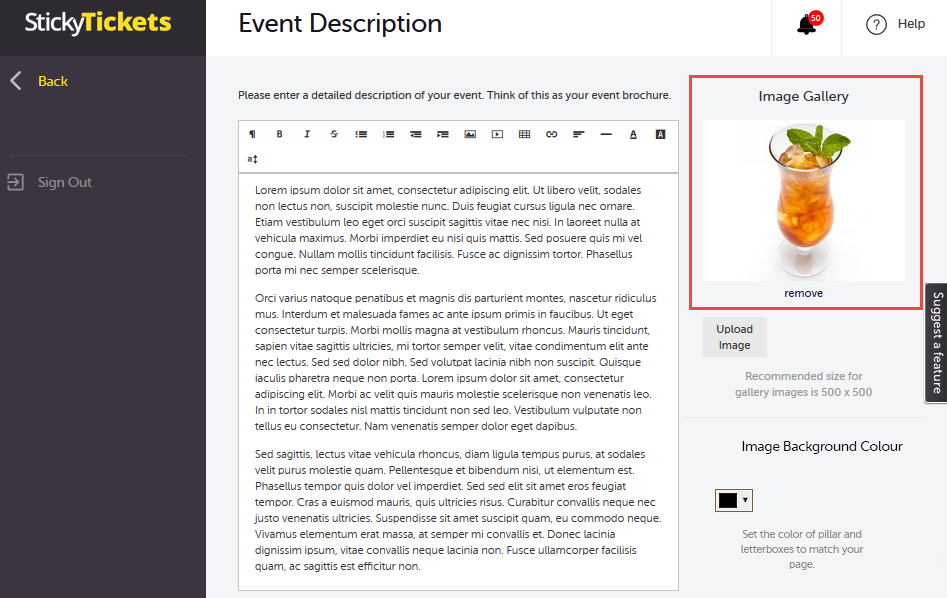
In the Event Description settings, find the Image Gallery, capable of holding up to 3 images.
-
Upload the desired image to be used as a thumbnail. The first image you upload will automatically become the event thumbnail.
Note: For optimal results, use an image with a 500x500 pixel ratio size. You also have the option to match the color of the pillar and letterbox with your event page.

Second Option: Choose a Different Image from the Promote/Marketing Tab
-
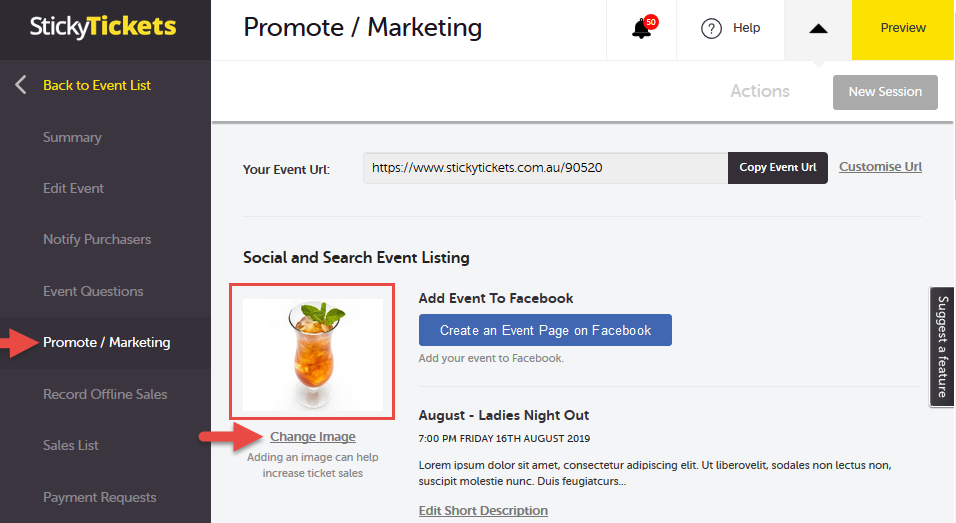
In the event settings, click on the Promote/Marketing tab.
-
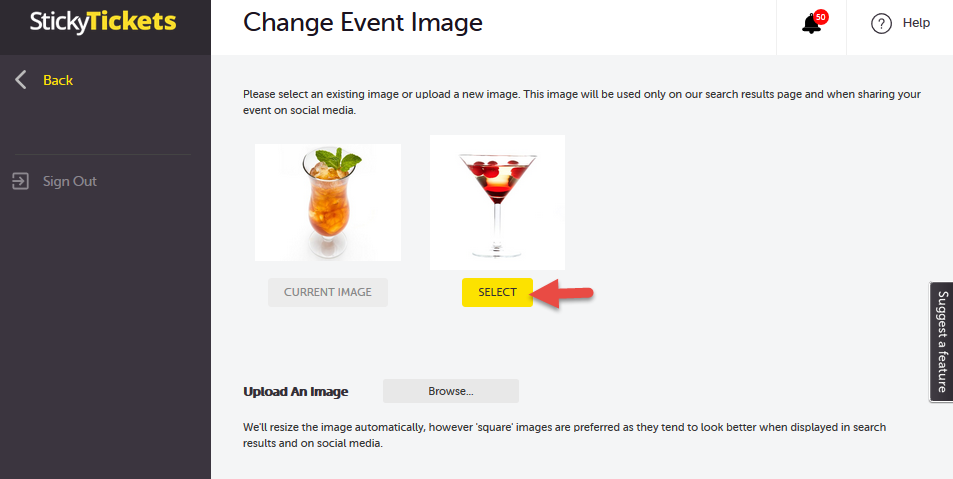
Locate the Change Image link and click on it.

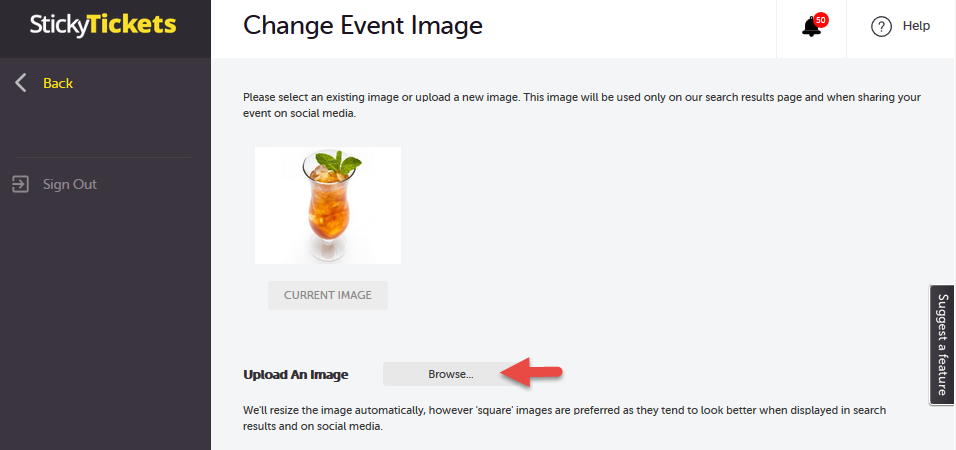
3. Click the Browse button to select a different image from your device. Choose the desired image for your thumbnail and upload it.

4. Click the Select button to confirm your selection. Your new event thumbnail will now be applied.


If you have questions about adding images or anything else, please don't hesitate to contact us any time and we'd be more than happy to assist.