Tailoring the appearance of your event and organiser pages is a breeze with Sticky Tickets. Achieve a distinct look and feel to match your brand by following these simple steps. If you already have a website, coordinating colours between your site and custom pages enhances the overall ticket purchasing experience.
Creating a Global Custom Page: Designs made on the global level will be showcased across all current and future events. However, if you wish to have unique designs for individual events, you can do this at the event level. Click here for more details.
Watch our quick demo video for a visual guide, or follow the steps outlined below to customise your page.
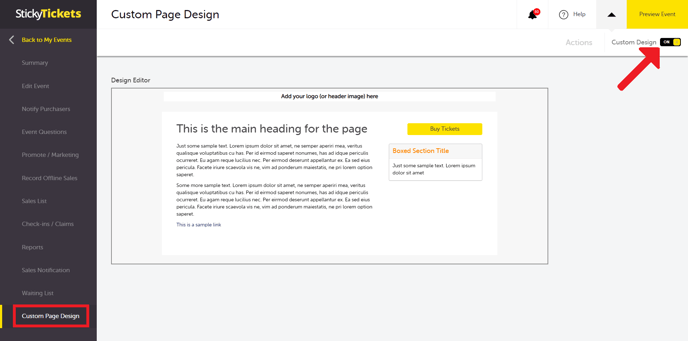
To create your custom page follow the on-screen tips and prompts.

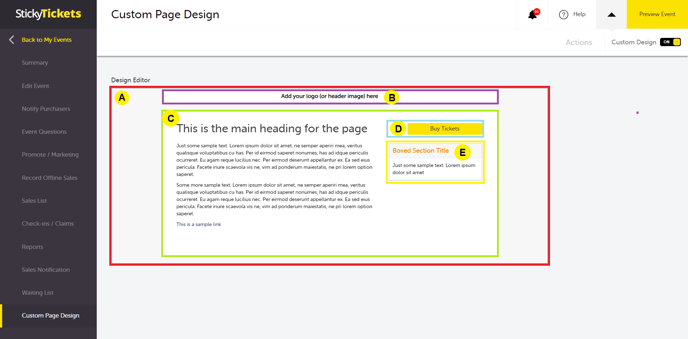
These are the areas that can be customised:

A. Page Background
- Use an image or video file for the event page background.
- Recommended image size: Minimum 1600w x 2500h for full browser width.
- For video files: 16:10 aspect ratio or YouTube video links.
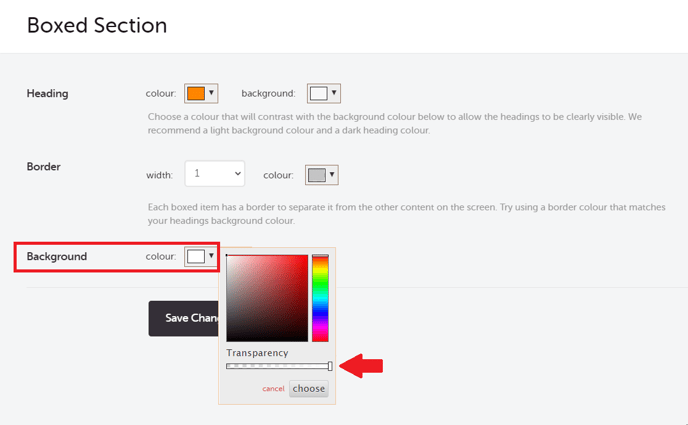
- Adjust transparency for the main content and box sections.
- All larger images will be resized. Small images can be used, though we suggest you select the 'repeat' option).
Note: Autoplay may not work on some browsers due to inbuilt restrictions (depending on the browser used to view the page), though in some cases, muting the sound will allow the video to autoplay.

B. Header logo
- Use an image or video file for the event page header.
- Logo/image placement: Top left corner.
- Maximum logo size: 1200w x 200h pixels. Your logo will be resized to fit inside the area.
- Autoplay may not work on some browsers; consider muting sound for autoplay.
Note: Autoplay may not work on some browsers due to inbuilt restrictions (depending on the browser used to view the page), though in some cases, muting the sound will allow the video to autoplay.
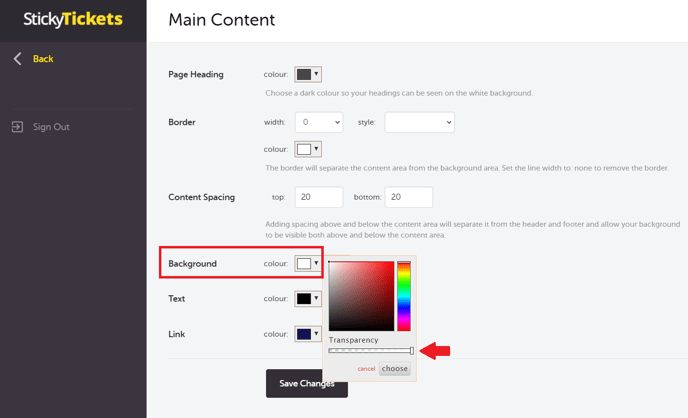
C. Main Content
- Customise background, border, text, and link colours.
- Recommended: Adjust background transparency for a seamless blend. Three-quarter transparency seems to work well on most custom pages. See the image below.

D. Buy Tickets button
- Modify button colour and text.
E. Box Section -
- Customise header, border, and background colours.
- Adjust background transparency for a seamless appearance.

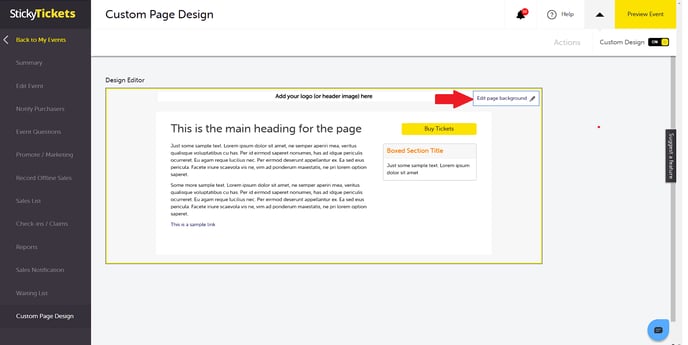
To initiate the customisation process, hover over the relevant area (indicated by a yellow border) and click 'Edit.' Once your design is complete, use the toggle switch in the top right corner to activate the page.
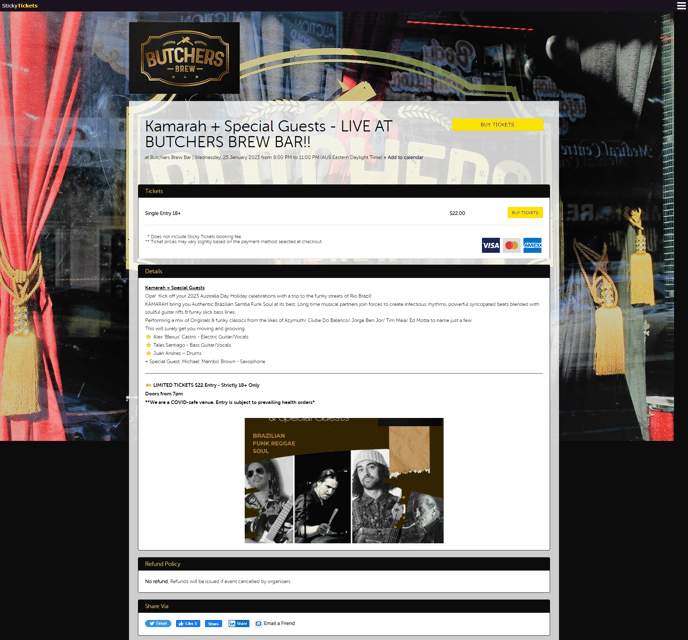
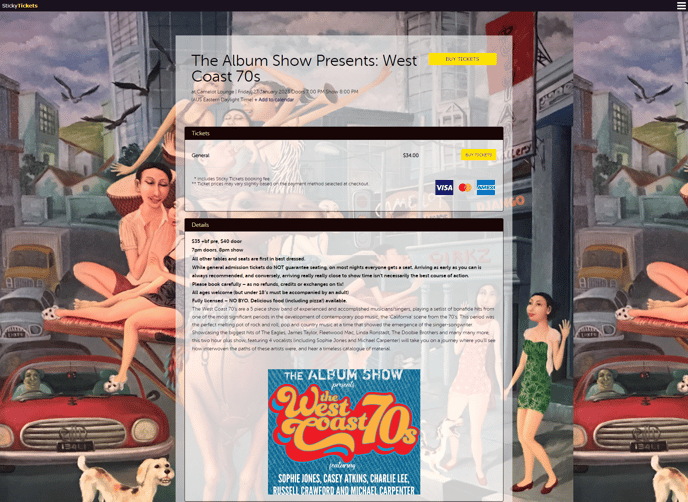
Examples of a customised page:


If you have any further questions about customising your event and organiser pages or anything else, please don't hesitate to contact us any time and we'd be more than happy to help.